Chat2Code

About Chat2Code
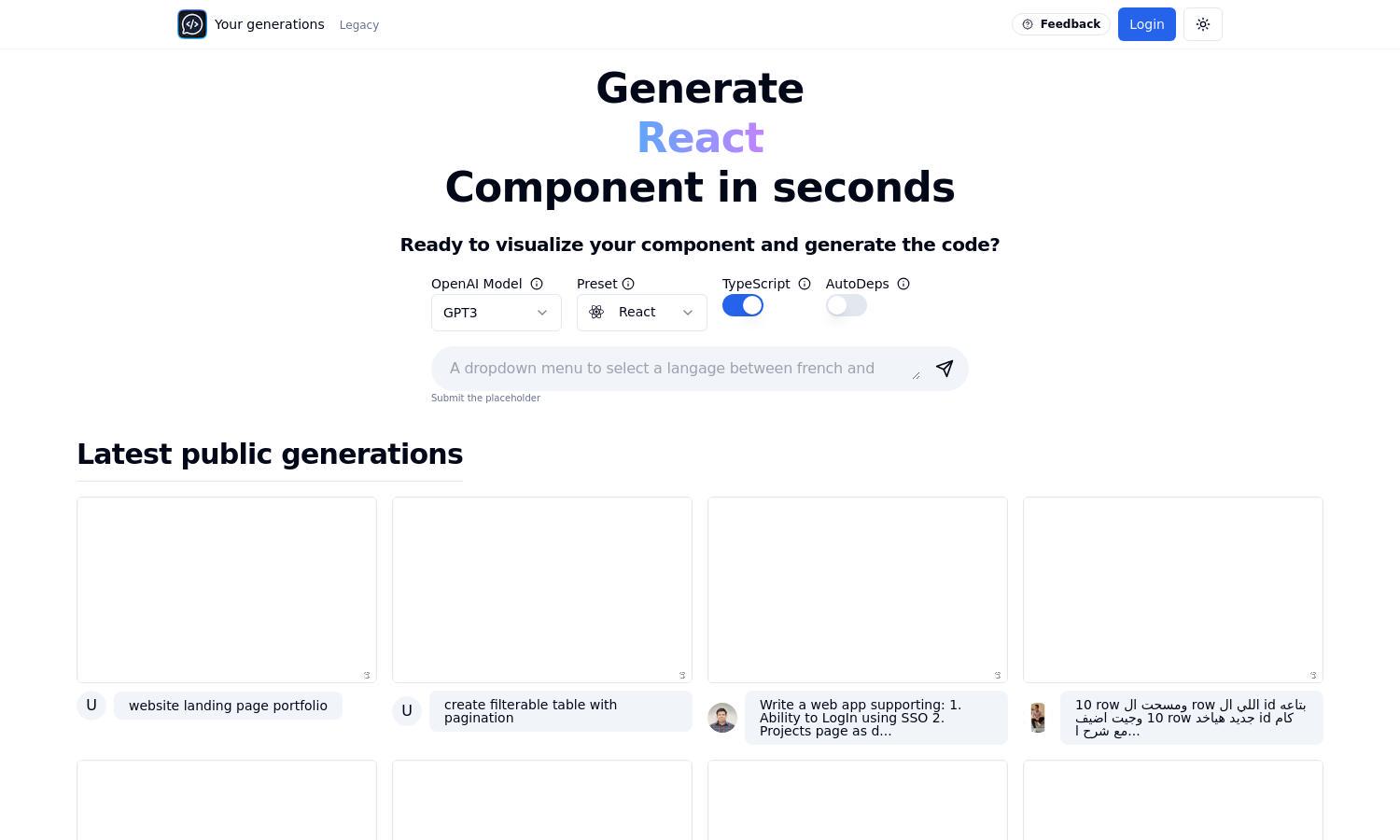
Chat2Code revolutionizes coding with AI-driven interactivity, allowing users to dynamically generate and execute React components. Ideal for developers seeking an intuitive and efficient solution, this platform simplifies the coding process by providing instant results and updates, thus enhancing productivity and streamlining workflows.
Chat2Code offers flexible pricing plans tailored to developers' needs. Users can choose from free and premium tiers, each providing varying access levels to core features. Upgrading unlocks advanced functionalities and increased generation limits, ensuring that users gain maximum value from their coding experience.
Chat2Code features an intuitive user interface that enhances the coding experience through a clean design and user-friendly navigation. Users can seamlessly move between interactive components and coding tools, ensuring an efficient workflow while leveraging the platform's unique capabilities for real-time code generation and visualization.
How Chat2Code works
Users at Chat2Code begin by onboarding to the platform, where they set up their profiles and explore features. They can then input requirements to generate React components instantly. The interactive interface allows users to visualize the components in real-time, making adjustments as needed. The platform's unique library integration simplifies the coding experience further.
Key Features for Chat2Code
Real-time Code Generation
Chat2Code's real-time code generation feature sets it apart. This innovative functionality enables users to generate, visualize, and update React components instantly, facilitating rapid development. The platform streamlines coding workflows by allowing users to interactively create and test components, enhancing productivity and user satisfaction.
Library Integration
The library integration feature of Chat2Code allows users to easily request and incorporate popular libraries like Zustand or usehooks-ts into their projects. This functionality not only saves time but also simplifies the coding process, making it easier to build complex applications without extensive manual setup.
Interactive Component Rendering
Chat2Code offers interactive component rendering, allowing users to see their React components in action as they code. This unique feature fosters a hands-on learning experience and helps developers visualize their work instantly, significantly improving the efficiency and effectiveness of the programming process.








